Everyone is talking a lot about frontend frameworks like Angular, React, Vue, etc.. why? Well, the simple answer is they help the developer to maintain clean code by separating the presentation code from the backend code, but wait a minute there is a lot apart from this.
This blog gives you the most certain reasons why angular is so popular.
From the past 5 years or so, Angular has proved to be one of the key frameworks for frontend developers majorly for following features
Single framework multiple use cases
If you want to build PWA (progressive web app) or hybrid app using an ionic or native OS app you can leverage the power of an angular framework to create an app.
Angular can be used for creating an app that targets Mac, Linux, and Windows OS.
Rapid Application Development tools
If you get started with it, you should install ng-CLI, a command-line interface for your RAD.
NG-CLI will provide you sets of command via which you can create an app, generate modules or components, run, test and even deploy your application.
Apart from ng-cli, angular provides a comprehensive plugin system for your favorite IDE. whether you use VS-Code or Intelli J. These plugins provide autocomplete features which will definitely reduce the development time.
The framework has built-in support for unit testing, animations, and a variety of open-source plugins for plug and use.
These are the few most in-demand features of angular.
The building blocks of any Angular application is the module in the angular world that are referred with NgModules. An Angular app is defined by the collection of NgModules, each angular app should have at least a root NgModule which can be used for bootstrapping of the application.
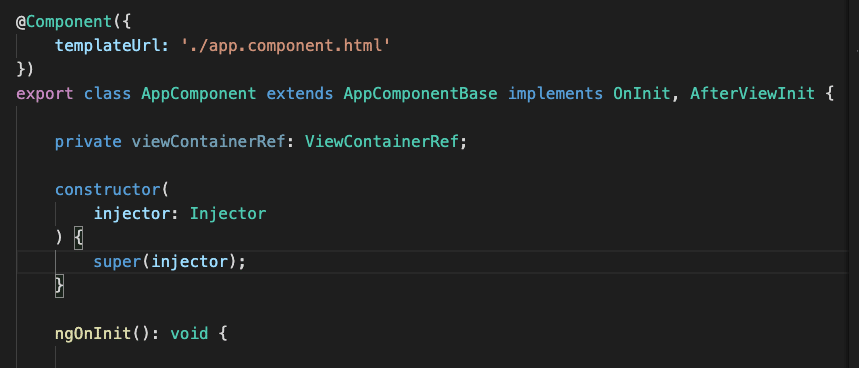
Components define presentation logic with a reference to an HTML( view), like modules each angular app should have root components which will be the entry point for rendering a UI. Each component defines a class that contains logic and application data and associated with HTML (templates). It has various trigger events like ngOnInit etc. These are decorated with @component decorator

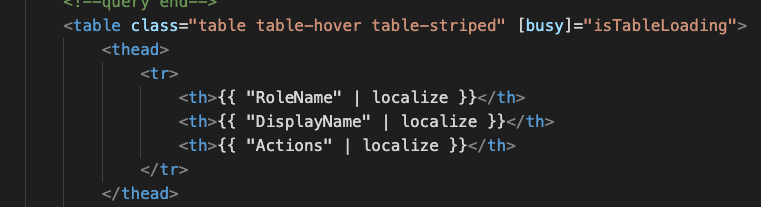
Templates are nothing but HTML injected with dynamic angular code. Angular code can change HTML during the rendering of the page, this is especially useful in case of data binding. There is a two-way data binding present in the angular. Below picture shows angular script mixed with HTML

The values enclosed with {{ }} will be evaluated and rendered runtime by angular.
Property binding is when the app has business logic on manipulating data during the rendering.
Event binding is when the app waits for user actions to carry out certain actions on data.
Services can be created when data needs to be shared across the components.
Angular has also provided an inbuilt component for routing which does the navigation for your application, you can customize the behavior of routing.
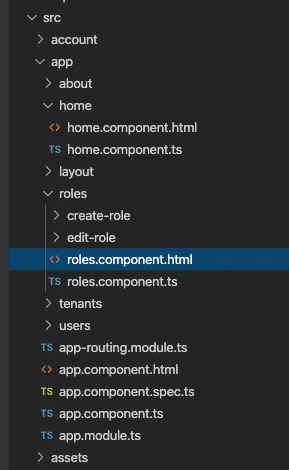
These are the few building blocks of angular application, a snapshot of the angular directory is provided in below picture

The beauty of angular is that it’s tightly coupled with typescript. Typescript is a superset of javascript or we can say javascript with types, it enforces type safety of data and issues compilation errors. The other advantage of using typescript is in implementing the dependency injection.
Angular is a well-equipped framework for creating an app that targets web, mobile or desktop, it has a rich collection of rapid application development tools that helps you build your app like real quick.
Typescript is a pleasant experience which you will be getting throughout the angular. Enjoy learning and coding.